

昨天在Seeking Alpha有篇文章講到美國兩大大賣場Wal-Mart和Target之爭,這個爭鬥已經不是新鮮事,有趣的是,這篇文章比較了這兩家大賣場在上個月的圖表以及所有的數字。
這樣一比下來,會發現,嘩,果然是兩家競爭的廠商,互相比較、互相學習這麼久,兩家的數字竟然相像得嚇人!還記得上次寫到的Proflowers的四家美國股票上市的「線上花店」比一比,所有的數字幾乎都不一樣?因為Wal-Mart和Target是這麼像,所以我們更想要好好的看這兩家的數據,研究一下,這兩家非常像的網站,為何還有一些數據不一樣?
我們來看看這兩家的數據,有三點最大的不同點──
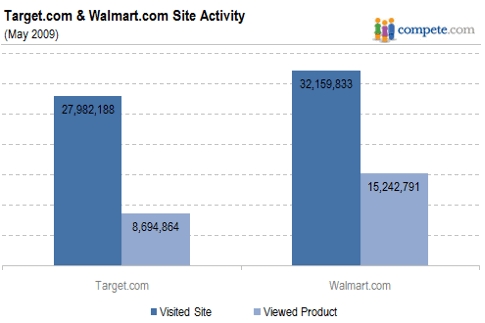
第一:看產品頁的比率,Wal-Mart大勝:首先,上個月Wal-Mart吸引了3200萬人,而Target只吸引了2800萬人,相差不多。這幾千萬人進來,最後真正點進「產品」並去觀賞一個產品的比例,兩者卻相差相當多。Target這邊,很多人都來逛逛看看有什麼,最後點進「產品頁」去看規格、照片、細節的,只有31%而已,比三分之一還少,而Wal-Mart這邊卻有高達47%的人都會進去觀賞產品頁,已經接近百分之五十,意即有一半來的人都會點進某一個產品看一看,如果在夜市裡你能抓住一半的人潮讓他看到產品,成交機率當然就高很多了!到底它怎麼做到的?等一下我們來看看。
第二:按下「加入購物車」的比率,Target大勝:當使用者按入產品頁,接下來就要看看這個網站要怎麼讓他也按下「加入購物車」的按鈕,開始進行購買?這篇文章也比較了兩家商城的比率,結果發現Target這邊有高達29%的使用者在看完產品頁之後會按下「加入購物車」,而Wal-Mart則只有20%的人會按下「加入購物車」,差了幾乎十個百分點。到底是為什麼呢?等一下我們來看看。
第三:完成購物車的機率,Wal-Mart大勝:按下購買只是開始而已,接下來還要好幾步才能完成設定運送地點、刷卡、付款,但後面這段是購物車流程,都是一調再調了,但,Wal-Mart和Target相差依然相當多。Target原本比Wal-Mart還多了近十個百分點按下購物車,但到了最後真正買下的真正的「轉換率」,只有全部使用者的8%(其實已經算不錯),而Wal-Mart則有7%,Target的優勢只剩下一個百分點。若計算他們說的「購物車放棄率」(shopping cart abandonment rate),Target這邊有高達47%的人都放棄了,而Wal-Mart的只有35%放棄,一個是近二分之一,一個是近三分之一,相差很多!到底Target的購物車有什麼問題?等一下我們來看看。
以上的數字可以有很多解釋,譬如,來Target的買家天生就是和Wal-Mart有些區隔,Target買家常常只想閒逛美的商品,而Wal-Mart來的就是要專心買東西,所以造成以上的差異?但我們也可以看看這兩個網站造成以上差異的「關鍵頁面」,有沒有什麼明顯的差異點,有可能造成以上的效益差這麼多呢?
有的!我們很快就找到了答案--
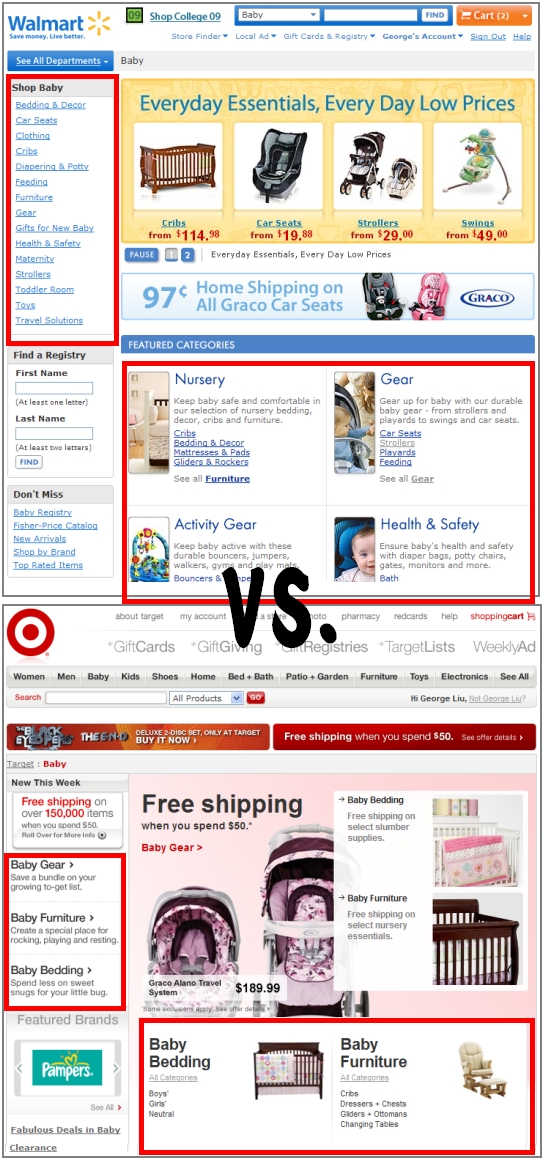
下圖就先說明了,為何Wal-Mart讓使用者看到商品頁的比率會大勝Target?假設來這兩個網站的使用者都是目的性的購物,使用者可能直接用上面的搜尋框來搜尋,這部份已經很標準化,兩家的搜尋結果頁面都是老老實實的列出一列商品,再按進去就是商品頁。不過,如果使用者是非目的性購物?兩者就相差很多了!Wal-Mart果然好用,而Target怪怪的──

上圖是兩個網站的比較,一般非目的性購物,還是會大概選一個「類別」,於是我們會到上面的menu bar點進去,以「Baby類」為例,Target和Wal-Mart的大分類首頁竟然相差甚多。看看Wal-Mart,它很明顯的將「Baby」以下的「子分類」,非常詳細的列出來。它在左欄先列了一次,然後在中間又再分成幾個大項目如「Nursery」、「Gear」、「Safety」,大項目之下也馬上列出「子項目」,並且很清楚的藍色的超連結!但是Target這邊呢?他們重視的是把Baby類的一些「精選商品」挑出來先給消費者看,然後Baby下面的子項目反而標得不清不楚,而且不完整,在左欄非常粗略的分為Gear、Furniture、Bedding,有太多東西我不知道應該屬於哪類,當場迷路;而下面更只有列出「Bedding」和「Furniture」,好像我家小嬰兒只會睡覺和坐車車出去玩一樣。我想,或許目前線上購物者許多依然是目標型的購物者,線上商城如果不像Net-a-porter做成像時尚雜誌一樣,最好是有目標一些!
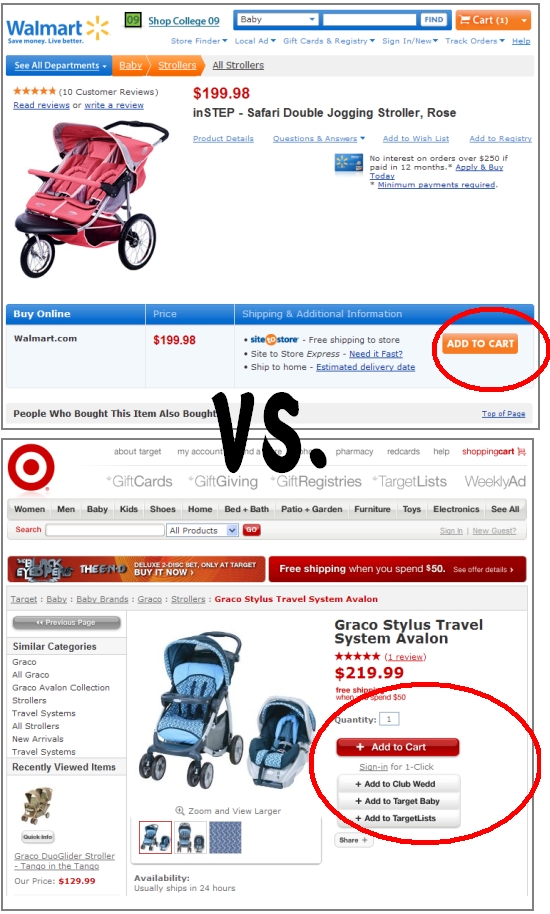
接下來的這張圖(如下圖),是「加入購物車」的比率,Target為何厲害近10個百分點?這個就非常的明顯了,Wal-Mart的頁面,「Add to Cart」是在非常不明顯的右手邊的地方,而Target的則直接寫在最明顯的標題的下方,整個感覺也是「很好按」,你想不看到都很難,卻不會覺得有被強迫的感覺。Target的設計很不錯:

然後,為何Target卻又有近二分之一的購物車放棄率,而Wal-Mart只有三分之一?表面上看來,Target當然輸,因為它的購物車有「Address、Items、Wrap、Ship、Pay、Place Order」六個步驟,而Wal-Mart的只有「Ship、Gift、Pay、Confirm」四步驟?但仔細玩下去會發現,Target和Wal-Mart都懂得在使用者登入、填完住址後,兩者都會馬上帶你到「付費」頁,除非特殊狀況才讓你修改中間的設定。不過,大體來說,使用了一次後會強烈的發現,Wal-Mart的頁面「硬梆梆的」,一塊一塊的很整齊,在裡面不會找不到地方填東西,但Target採用淺灰色字體、美感的設計,沒有方塊,整個頁面呈現不出「輕重」,重點不知道在哪裡,所以每一頁都要花一些力氣找到重點,填起來頗沒有安心感。下圖秀出了兩個網站在這方面的差異。

以上的分析並不是絕對,我們永遠不知道這些頁面的設計到底會影響多少,但從以上也可以發覺,這些購物網站都還有進步的空間,也難怪英國曾做一個報導,竟然有高達三~四成的受訪實驗者在逛大型購物網站都會「迷路」。
也令我們想到,現在在網路上,想要拉人進來愈來愈容易,難的是怎麼「不流失他們」,而且提高按下商品頁的機率、提高按下「加入購物車」的機率、降低「放棄購物車」的機率。頁面設計(尤其是降落頁landing page的設計)肯定是網路行銷的一部份,三者都做得比人家好,業績就可以比人家多了倍數。魔鬼都在細節裡,網路行銷、網站成功不必花大錢,好好照顧魔鬼亦可。
网页需要“Don`t make me THink”,这点似乎Target做的更好!
界面要設計簡潔,不然看了一堆表格頭都昏了,如果不是使用AJAX技術,可能一個字填錯又要全部重來,填得讓人心驚驚.
Mr. 6的这篇文章说明一个道理: 无论大小购物网站,每一个页面,或主要的页面元素应尽量提供一个战略目的:
如果是付款,则需要付款人清楚自己是要付款,而不是算付多少钱? 要填写地址等等麻烦,
正如之前的Twitter Dell的文章一样,页面元素要简单简洁,目的直接!大致如此!
頁面的設計還是需要考量「人性」才是!
Mr 6 提到兩大大賣場Wal-Mart和Target電子商務之爭, 我認為網站的基本需求一定要符合 “KISS"法則 " Keep It Stupid Simple " , 設計流程的人一定要把客戶當成都不懂的程度,程式設計好必須增加一道 Role Play 的流程, 找來不懂的人當測試者, 然後聽取他們的意見, 此情況很像台灣設計道路指示板的人,很容易誤導外地觀光客,因為設計者大都是當地人, 他們都認為遊客 " 應該 " 很了解 ,可是" 應該"與 “實際" 所產生的結果就如 Mr 6 提到兩大大賣場Wal-Mart和Target電子商務之爭的結果, 但是要做到符合 “KISS"法則必須先有同理心, 現實生活不是想要有同理心就可以產生同理心, 除非自己經歷過或者是天生就有的靈敏度, 此案例也是MR 6 剛好有心肝寶貝需要購買相關嬰兒用品進而產生精準的分析, 所以工程師與行銷企劃人員如何互動產生同理心站在客戶立場去設計 “KISS"的頁面,是我從此案例所學到的, 感謝MR 6 的精采分析
這篇文章分析的很好, 謝謝mr6大大!
網頁設計不是只簡單的會HTML, javascript, php, java, asp…
或是只會把資料庫的資料放到網頁上,
在設計上,還要融入"色彩心理學","感官心理學",
甚至是"消費者心理學"都需要,(指購物網站而言)
好的網站, 除非自己本身是身兼程式設計師, 資料庫分析師,
美術設計師, 網站行銷大師跟心理學大師,
再將上述各項專業融會貫通,
就能產生一個經典之作!!
易換網是個人獨立之作, 希望大家給予多一點的批評或建言!
一個人也許不如團隊來的好,但彈性跟反應速度絕對比一個團隊快很多!
一般的國外人瀏覽頁面,目光首先是最上面,然后左側往下。這個F字的形狀很相似。在做后購物Checkout的時候,WALMART的頁面設計很不錯,容易讓人觀察和填寫。
網頁真的設計超重要的,目前台灣的許多知名購物網站 也是有相同的問題,很容易讓人迷路!
感謝mr.6精彩的分析,真是受益良多!
看來網站的動線設計也是一門學問,不止要美觀,還要讓人用的上手…
又學到一招了!
在最后支付的流程页里面,walmart始终将当前订单的各项费用信息显示在最明显的位置,让购买者心理比较安全。
配色跟字體也很重要,那會直接的影響消費者在頁面上停留的時間。不過我一直覺得,中文字的版面安排實在很不容易,而且華人似乎不太喜歡美國人那套「簡潔有力」的版面設計原則….
自己做公司的網站的時候,就發現如果按照美國人那一套,太多人都進來一下就走了….而內地跟台灣人喜好也不盡相同….台灣人似乎喜歡偏花俏一點的設計,內地人則較喜歡一個頁面中塞滿了資訊
網頁的設計技巧的確會逐漸受到重視 ……
這一篇寫得真的太讚啦~~
^^
Mr 66大大分析得鉅細靡遺。
最近公司也在苦惱新品牌的網頁製作。
這篇對我們幫助很多。感謝喔!
(趕緊叫同事來看)
我比較好奇的是, 內部數據是機密資料怎麼會被取得並提出來比較
Mr.6分析的不錯,不過這兩家的成功應該也有其他的因素吧~~
如企業的品牌 , 行銷的模式 ,廣告的策略
不過就以平台來分析, 分析的不錯 , 整體的動線說明, 上了一課了~
你分析的是美國網站, 市場不一樣, 消費行為, 使用行為也不一樣, 以填信用卡卡號為例, 上述兩家都是一欄而已, 消費者要填16個digits, 我自己的經驗, 常要多檢查幾次, 很不方便…反觀我在台灣pchome購物時, 填信用卡分四個欄位, 就跟你在信用卡上看到一樣, 且會自動switch到下一個tab, 就很方便….你有空該分析一下台灣的兩大購物網站…
bob兄
有話好好說 給建議有給建議應有的語氣吧 沒必要用這麼命令式的語氣 好像誰欠你似的
其實網路創業家 常常會在這兩點迷思了自我與初衷
究竟你是做使用者真正需要的服務 還是在強迫使用者用你覺得會被喜歡的服務??
以我目前公司為例
PM以及視覺在設計頁面時 會以使用者能夠用最簡單最直覺的操作方式來瀏覽網頁的目的為基礎 來打造整個網站門面 其中 就已經先從使用者角度切入了 相信各位都有體驗過現今的很多網站 其實內容是很不錯的 但是一進入網站發現
連結,項目,清單多的不像話 一時之間 在首頁發了幾秒呆 摸不著頭緒
再回來看RD面 開始建構網站時 則會朝向把購物機制做的越簡單越快速越好 最好就是向路邊賣蚵仔麵線的小攤販一樣 一碗一碗 裝了就走 裝了就走
沒有太多的等待空檔 尤其是做網站購物時
在現實生活中是老闆煮給你
可在電子商務卻不是這樣
老闆提供材料 你必須自己來 而且是不得不
這對user來說是痛苦的
想要有多高的轉換率 就看可以給user多無痛操作
分析的不錯
這篇正點,長知識了,多謝威麟兄。
購物網站的動線的確很重要,消費者常常會在購物車階段迷路或是放棄,這對購物網站來說就像是推車裝滿了商品卻被放棄在結帳櫃台前面
第一:看產品頁的比率,Wal-Mart大勝。
第二:按下「加入購物車」的比率,Target大勝。
第三:完成購物車的機率,Wal-Mart大勝。
傳統龍頭企業還是比較強一點,
購物車網頁的系統分析和設計本來就是需要一直進步啊,
因為消費者的習慣也是一直在微微改變的.
確實是這樣…越簡單越好…
1、第一頁面一簡單含圖示的方式分類出來連結
2、加入的button一定在商品右邊,頁面中間,且用顏色對比,加上指頭 更佳
3、輸入個人data及購訂表單一定要簡單易看的清。
建議比較一下台灣的網站…
[…] 他们说,一般的在线商店的转换率大约是在2~3%,也就是每100人进来只有2~3%的人买单;之前比较过美国两大购物网站Target、Wal-Mart的版型也提过两大购物网站的转换率也只有落在7%~8%左右,吻合SeeWhy的观察。 […]
[…] 一般的线上商店的转换率大约是在2~3%,也就是每100人进来只有2~3%的人买单;之前比较过美国两大购物网站Target、Wal-Mart的版型 也提过两大购物网站的转换率也只有落在7%~8% 左右,吻合SeeWhy的观察。 […]
超便宜的NIKE 鞋子哦
http://www.newshoesonline.com
点击这个网站吧 有很不错的鞋子哦
超便宜的ugg 鞋子
http://www.uggbootshoes.com
点击这个网站吧 有你想要的鞋子哦
分析的很到位,对于建站者来说很有帮助。
分析的很到位,推荐给公司网站设计人员看了
看到易換網 ie only 就關掉了…
We did not have the Dumpster within the stockroom going back 3 years. http://gray-boots.yolasite.com
air-phone-4
air-phone-4
air-phone-4
My spouse and I absolutely love your blog and find a lot of your post’s to be just what I’m looking for.